Pada artikel sebelumnya telah dibahas mengenai cara mengetahui kadar keSEOan sebuah blog di chkme. Setelah mengetahui hasilnya dan apabila hasil yang blog kita peroleh di bawah 80% maka hal tersebut bisa kita perbaiki lagi kadar keSEOannya.
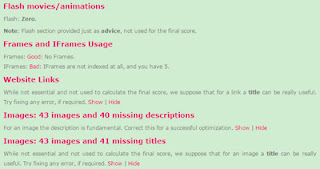
Untuk memperbaiki dan meningkatkan nilai keSEOan blog sebenarnya cukup mudah. Kita hanya perlu memperbaiki missing-missing yang ada pada blog yang kita kelola. Missing yang terjadi diantaranya pada heading, keyword, deskripsi, frames and iframes usage, flash movies/animations, images, website link dan lain sebagainya.
Permasalahan missing tersebut masalahnya berbeda pada setiap blog dan belum tentu sama. Contoh kasusnya pada blog si A permasalahannya ada missing pada images belum tentu pada blog si B mempunyai missing pada images juga. Jadi cara memperbaikinya dengan melihat laporan hasil kadar keSEOan blog kita sendiri dari chkme tersebut.
- Memperbaiki Tag Heading H1:Zero, That is Really Bad
- masuk ke dashboard blog anda lalu klik tempalte dan klik edit HTML
- silahkan cari kode <div id='header-inner'> atau lengkapnya seperti dibawah ini
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<imgexpr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></a>
</div>
- tambahkan elemen <h1> dan </h1> pada kode diatas. contohnya seperti dibawah ini
<div id='header-inner'>
<h1><a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></a></h1></div>
- nah itu cara yang pertama. cara yang pertama ini bisa bisa dipakai memperbaiki mising tag h1 atau judul blog yang menggunakan huruf bukan gambar/logo
- untuk cara yang kedua bisa dipakai memperbaiki mising tag h1 atau judul blog yang memakai gambar atau logo. contohnya seperti dibawah ini
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></h1></a>
</div>
- silahkan save dan cek kembali blog di chkme.
- Mengatasi Meta Keyword dan Meta Deskripsi yang None
Cara mengatasi meta deskripsi meta keyword dan meta deskripsi yang menjadi none bisa dilakukan dengan cara :
- kembali masuk ke dashboard blog klik template dan HTML
- temukan kode <head> dan masukan kode dibawah ini tepat dibawah kode <head> tadi
<meta content='ganti dengan deskripsi blog anda' name='description'/>
<meta content='ganti dengan keyword atau kata kunci blog anda' name='keywords'/>
- klik save template anda dan silahkan cek kembali blog di chkme
Kembali ke bahasan cara mengatasi missing descriptions pada images, untuk mengatasinya silahkan ikuti langkah-langkah dibawah ini :
- masih didalam html template blog, cari kode berikut
<img src='url_gambar.jpg ' />
- dan ubah setiap kode seperti diatas menjadi kode seperti dibawah ini
<img alt='image' title='image' src='url_gambar.jpg' />
- klik save dan cek kembali kadar keSEOan blog anda di chkme
Nah begitulah cara cara memperbaiki kadar keSEOan blog yang dicek di chkme. Semoga bisa mendapatkan kadar SEO 100% pada blog yang anda kelola dan semoga bermanfaat.


0 komentar:
Post a Comment